更新しばらく間が空いてしまいましたが、【前半】に続いて色乗せ工程を紹介します。
(だけど多分この記事、ほぼ需要無いッスね(^^;
まぁ自分用の備忘録ってコトで………)
実はタブレットで手を動かして塗る作業は【前半】部分でもう7~8割方終わっちゃってます。
ここからはとにかくデジタルの強みに全面的におんぶにだっこしてもらって楽していきます。
まず、【前半】の最初で作った「下塗り」のフォルダを、中身のレイヤーごとまるっと複製して「線画」フォルダの上まで引っ張り上げ、合成モードを「カラー」に変更します。
 「カラー」合成モードは、そのレイヤーの色相と彩度で下のレイヤーを塗り潰すモードですが、
「カラー」合成モードは、そのレイヤーの色相と彩度で下のレイヤーを塗り潰すモードですが、
今は下敷きになっている「下塗り」フォルダと同じグレー画像が乗っかってるだけですから、何も変化は起こりません。
それでは、この「カラー」フォルダの中のレイヤー全部に透明度のロックを掛けてから、それぞれお好きな色でレイヤー全体を単色で塗り潰し~ッと。
理屈はお分かりになるでしょうか?
「カラー」を乗っける前の段階で全体の明暗設計は終わってるので、そこに「カラー」フォルダでそれぞれのパーツの色に関する情報(色相&彩度)を付加してあげてるんですね。
このやり方だと各パーツの固有色を、単色で塗り潰したレイヤーひとつずつが受け持っているので、その後の色味の変更も「色調補正→色相・彩度・明度」などでスライダ調整してあげれば自在です。
 僕はとにかく色感に自信がないので、こうやって色んな色彩で変更・確認しまくりながら、最終的な色合いを決定しています。
僕はとにかく色感に自信がないので、こうやって色んな色彩で変更・確認しまくりながら、最終的な色合いを決定しています。
この時、「色調補正」スライダの「色相」と「彩度」によって担当パーツの色味は大きく変化しますが、「明度」スライダの影響はあまり出てきません。
このレイヤーは「カラー」合成モードなので、明度の情報は画像にダイレクトには効いてこないからです。
(ただ…個々の色相にはその色が一番鮮やかに見える手頃な明度ってのがあって、彩度スライダだけでこの「鮮やかみ」が出ない時は明度スライダの調整が効いてくる事もあります。
多分コレ、色彩学で言う「バルール」ってヤツと関係してるんじゃないかと思ってるんですが、まぁ、そのへんはホント理屈っぽい話になるんでひとまず今回はコレ以上はスルーしときます)
対象部分の明度を調整したい時は、「カラー」フォルダの中のレイヤーでなく、一番下の「下塗り」フォルダ内の対象レイヤーを選択して、同じく「色調補正→色相・彩度・明度」などで明度調整してやります。

モノクロで塗ったヤツに色付けするのは、こんな感じでポチポチっとクリックしたりスライダいじったりするだけ。マウス操作オンリーで、タブレットはほぼ全く使いません。
このサンプル画像くらいだったら、馴れればものの10分もあれば出来てしまいます。
ただ、これだけで終わっちゃうと絵としての味わいが足りないので、ここからは品質を高めるためのニュアンス付けの作業に入ります。
まず、ここまでのやり方だと各パーツの陰影部分は、単に明度が下がった(=黒くなった)だけです。
だけど、実際の影色ってそうじゃない。陰影部分には周囲からの影響によって様々な色味が混じり込んできます。
特に人肌なんか、このままだとドヨ~ンと暗く沈んでて、まるでゾンビのようです(^”^;; コレは何とかしないと。
影色ってホント難しくて、悩まれてる方も多いみたいですけど、一応リクツの上での説明は出来ます。
(とココから、センスの無さを知識でカバーしようとした陰陽オジサンの薀蓄。
ちょっとメンドクサイテキストが続きますので、メンドクサイ方はスルーで(^^;)
色の三要素(色相・彩度・明度)に基いて考えます。
まず陰影部では明度が減りますよね。コレは常識。
だけど、どの程度下がるか、ていうのは実は「お好み」でイイ。
カメラの露出や感度を調整すると、明暗のコントラストは変わりますよね。アレと一緒で、「固い」印象の絵にしたければ陰影部分の明度は大きく下げ、「柔らかい」仕上がりの絵なら明度低下は控えめに。
大事なのは絵全体を眺めながら陰影のコントラストを一貫して調整することで、アッチには濃い影付けたのにソッチは薄い影、みたいにバラバラしちゃうと【前半】の陰影塗りのトコでもお話ししたとおり、統一感に欠けた嘘くさい陰影の絵になります。
(僕みたいな塗り初心者が最初からカラーで塗ると、この画像全体の明暗対比と色情報がゴッチャになって陰影の統一感が崩れるのがヘタな塗り絵になる一因かなと思ってます)
そして同時に暗部では(一般に)彩度も下がります。
コレは光量が減ると視覚細胞の色味の認知機能も衰えるので、暗い箇所では明るい箇所ほど明瞭にその部位の固有色が認識できなくなるせいらしいです。
だがしかし、ココから先が理論だけじゃカバーできない。
その物自体の固有色の色相は当たってる光量に関係せず暗くなったからって変化なんかしない筈ですけど、実際に目に映る色相は明部と暗部でズレてきます。
これはカラーブリーディングの影響が、暗部の方が強く出るせいですね。
たとえば赤い壁面の部屋に白いブツを置くと、周囲の壁の反射光が影響してブツは赤寄りに色付いて見えますが、
強い光が当たって白いブツの固有色=白が強く主張できる明部に比べると、暗部ではその周囲の反射光の影響が強く表れ出てくるので、色相が赤方向に引っ張られる程度がより強くなります。
この周囲光の影響は複雑に変化するので、影の色味の変化はケースバイケースで一概には決められない。
たとえば左の壁が赤くて右の壁が青い部屋だと、ブツの陰は左側は赤寄り右側は青寄りと、方向や角度で異なってくる。現実には周囲には色んなモノがありますから、それらの影響が絡み合って陰の中の色味は実に多彩です。
(だからこそ絵師さんのセンスが自由に発揮できる箇所で、まぁ僕はそこがヘタだからこんなふうに薀蓄垂れたって大した絵は描けないんですけどね…)
あくまで一般論としては、ですけど、暗部の色相は寒色系にシフトすることが多いですね。
同じ場所でも昼間より夜の絵は、青方向に全体色がシフトしますよね。
これは…色味を感じる視神経の感度差に依るのかなぁ。
以上、メンドクサイ話おわり。
じゃあ、必要な箇所に色味の付いた陰影を足していきましょう。
…と言っても、手作業で上塗りしていくってワケじゃありません。
またしてもデジタルに頼って、【前半】で塗った「陰影レイヤー」を使い回してしまいます。
現在最上位に置かれている「カラー」フォルダ内の、影色を変えたいパーツのレイヤーの直上に、「陰影」フォルダ中の必要な陰影レイヤーを(あるいは「陰影」フォルダまるごとでもOK!)コピーして配置します。
んで、そのレイヤーを「下のレイヤーでクリッピング」
 これでこのコピーしたレイヤーは、そのパーツだけに影響するようになりました。
これでこのコピーしたレイヤーは、そのパーツだけに影響するようになりました。
続けて、このレイヤーもまた透明度をロックしてから、お好きな色味で塗り潰します。 ほら、赤みの差した肌の影色に変化しました。
ほら、赤みの差した肌の影色に変化しました。
 これまた【前半】で陰影を黒単色の透明度ベースで描いてたのを利用したワケです。
これまた【前半】で陰影を黒単色の透明度ベースで描いてたのを利用したワケです。
なお、さっき陰影部分の特徴として「明度=下がる、彩度=下がる、色相=寒色方向にシフト」と書きましたけど、それはあくまで原則。
合わせて書いたとおり陰の中は実に多彩で、原則どおりにやってちゃ絵が活きてこない場面も少なくありません。
特に肌色は、この原則にこだわってたらなかなかゾンビから脱出できません。
明部より暗部の方の赤みを増し増しにして、彩度も高めてやることも少なくないです。
(コレまた理屈を付ければ、人肌は強い光が当たって表面の皮膚色がアピールする明部より、多少翳ってる部位の方が内側の血色が透過して表面に出てくるので鮮やかになるんじゃないかと考えてます)
この操作を、他のパーツにも繰り返していけば、、、
さて………
以前は↑の段階までで「できた~できた~」ってお仕舞いにしてたんですが、
その後、輪郭線の仕上がりがイマイチきちゃないな~って思いまして、
現在は最終仕上げで線の色味を調整する工程を加えてます。
【前半】でもちょっと書いたんですが、今解説してるやり方で塗ってると、一番上の「カラー」の指定は塗りの部分だけでなく輪郭線にも効いてきますので、
ご覧のように色付けすると勝手に輪郭線にもその色味が影響して、まるで各パーツごとに線画まで色分けして引いたような見た目になります。コレ結構オイシイ(^^) 元々単色の黒で引いた輪郭線が上乗せした「カラー」レイヤーの効果で、ファー、リボン、コートの布地それぞれの色味に変化してるの分かります?
元々単色の黒で引いた輪郭線が上乗せした「カラー」レイヤーの効果で、ファー、リボン、コートの布地それぞれの色味に変化してるの分かります?
【前半】で「境界上の輪郭線がどちらのパーツに所属するのかまで考えて、輪郭線の下側まできっちり塗り分ける」作業をしてたのは、
このオマケ効果まで見据えてのことでしたd(・ω・)
だけど僕、輪郭を鉛筆で描いてるもんだから、濃淡が安定しなくてイマイチ綺麗な発色にならないのがちょっと残念(・~・)
(最初からペンで輪郭仕上げればイイんですよ。それは分かってるんですけど…ペンで描いてると僕はキモチヨクない。コレはもぅリクツじゃなくて、キモチヨクないモンはキモチヨクないんだから仕方がないヽ(`Д´)ノ)
なので、またまたデジタル頼みで線の色味を整えてあげます。
このやり方は未だに色々試してますが、現状「この方法が一番綺麗な結果が出せて理にも適ってる感じがしてる」っていう手法を書きます。
まず、「線画」フォルダの合成モードを「乗算」にします。
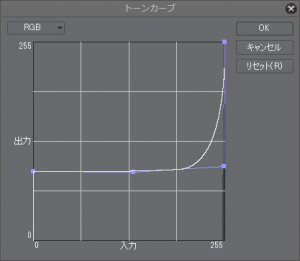
そしてこの「線画」フォルダ内の一番下に真っ白な単色レイヤーを一枚、一番上に「トーンカーブ」の色調補正レイヤーを挿入して、カーブをこんな具合にいじります。
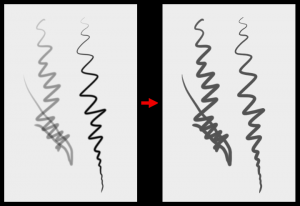
 コレ何やってるかというと、濃淡のある鉛筆線を、70%グレーくらいで一律になるように均してるんです。
コレ何やってるかというと、濃淡のある鉛筆線を、70%グレーくらいで一律になるように均してるんです。
 そうすると均質なグレー明度に均された輪郭線に、上に乗っけた「カラー」フォルダの色相・彩度が乗っかりますから、ムラのない綺麗な発色の輪郭線になります。
そうすると均質なグレー明度に均された輪郭線に、上に乗っけた「カラー」フォルダの色相・彩度が乗っかりますから、ムラのない綺麗な発色の輪郭線になります。

てなわけで輪郭線のお化粧まで仕上げて、ようやく、、、、、完成~!\(*^▽^*)/

ただねぇ…
自分でこうして記事にまとめてても思いますが、
複雑でめんどっちぃですよねぇ。。。(´・ω・`)
差分と言えば表情の変化くらいしかないサブキャラならまだしもなんですけど、ポーズや服装の差分が何枚もある主役級のキャラなんかだと、レイヤー数がもの凄いコトになって、
「あのポーズであの服装してる時って、どのレイヤーがオンでどれがオフだっけ?」
…ってポチポチ切り替えるのがすっげー手間………いや手間で済んだらまだマシで、
微妙な陰影差なんか見過ごして間違ったレイヤー選択したまま
最終のPNGに統合出力しちゃったり…(´・ω・`)
Photoshopみたいなレイヤーカンプがあれば、それぞれのポーズ&服装ごとにレイヤーの表示/非表示状況をスナップショットしとけば済むので助かるんだけどな~
>セルシスさん…|ω・`)チラッ




その後追加で分かってきたことを自分用にメモ。
・カラー合成レイヤーを「色相・彩度・明度」フィルターで弄ってる時、本来関係しないと思ってた「明度」値が発色に関係してくるのは、各色相におけるマンセル表示グラフ(左向きの山なりで表示されるヤツ)の縦軸・横軸がそれぞれ「明度」「彩度」スライダに対応してるせい。
(これが「バルール」と直結してるかどうかは…(・~・) まぁ無関係ではないだろうけど)
・「陰影」レイヤーをカラー合成フォルダにコピーして影色に塗り潰す際、元の陰影レイヤーの濃度=透明度によってはレイヤー一枚じゃ影色のくすみが取りきれない時がある。そういう時は、そのコピーしたカラー指定レイヤーを何枚か重ねてから統合しちゃえばよい。