更新しばらく間が空いてしまいましたが、【前半】 に続いて色乗せ工程を紹介します。(だけど多分この記事、ほぼ需要無いッスね(^^; まぁ自分用の備忘録ってコトで………)
実はタブレットで手を動かして塗る作業は【前半】部分でもう7~8割方終わっちゃってます。デジタルの強みに全面的におんぶにだっこ してもらって楽していきます。
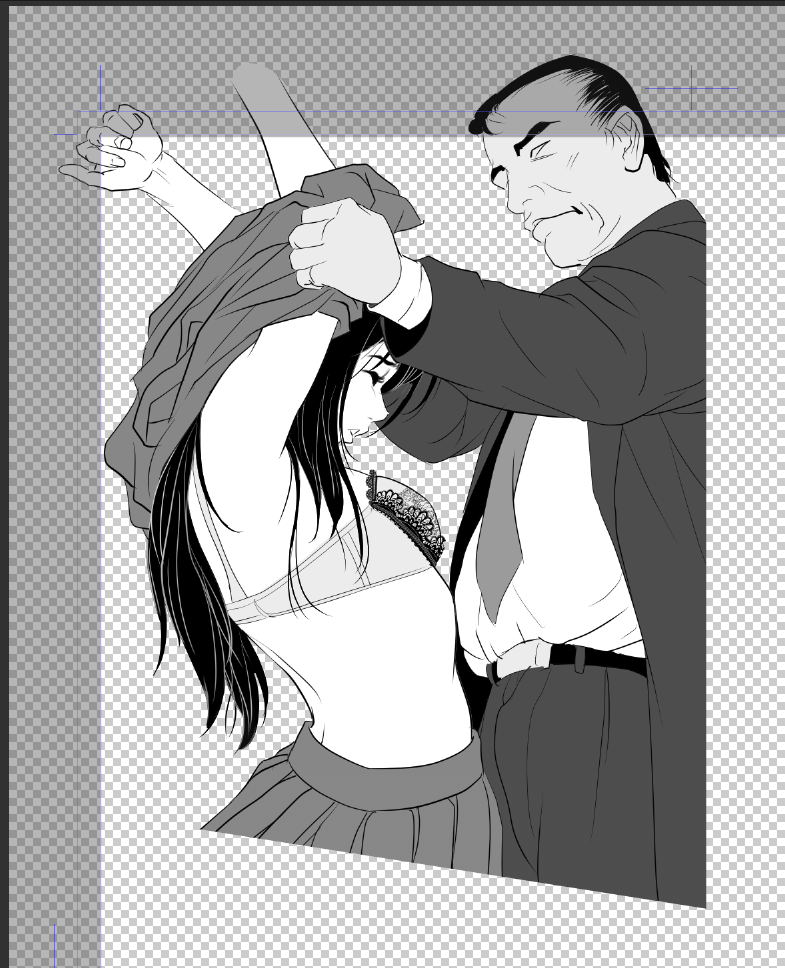
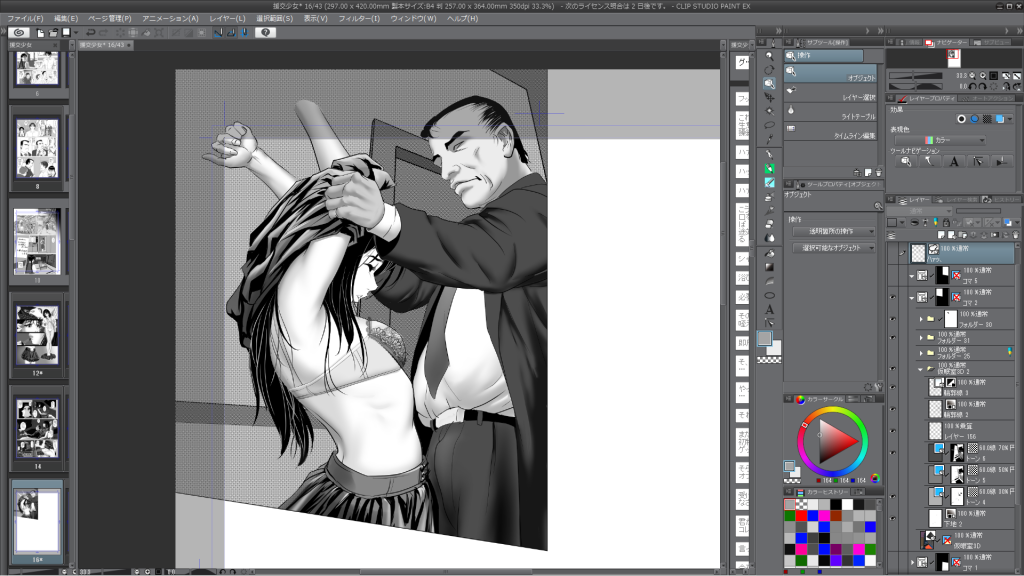
まず、【前半】の最初で作った「下塗り」のフォルダを、中身のレイヤーごとまるっと複製して「線画」フォルダの上まで引っ張り上げ、合成モードを「カラー」に変更します。
それでは、この「カラー」フォルダの中のレイヤー全部に透明度のロックを掛けてから、それぞれお好きな色でレイヤー全体を単色で塗り潰し ~ッと。
理屈はお分かりになるでしょうか?
このやり方だと各パーツの固有色を、単色で塗り潰したレイヤーひとつずつが受け持っているので、その後の色味の変更も「色調補正→色相・彩度・明度」などでスライダ調整してあげれば自在です。
この時、「色調補正」スライダの「色相 」と「彩度 」によって担当パーツの色味は大きく変化しますが、「明度」スライダの影響はあまり出てきません。(ただ…個々の色相にはその色が一番鮮やかに見える手頃な明度ってのがあって、彩度スライダだけでこの「鮮やかみ」が出ない時は明度スライダの調整が効いてくる事もあります。 多分コレ、色彩学で言う「バルール」ってヤツと関係してるんじゃないかと思ってるんですが、まぁ、そのへんはホント理屈っぽい話になるんでひとまず今回はコレ以上はスルーしときます) 対象部分の明度を調整したい時は、「カラー」フォルダの中のレイヤーでなく、一番下の「下塗り」フォルダ内の対象レイヤーを選択して、同じく「色調補正→色相・彩度・明度」などで明度調整してやります。
モノクロで塗ったヤツに色付けするのは、こんな感じでポチポチっとクリックしたりスライダいじったりするだけ。マウス操作オンリーで、タブレットはほぼ全く使いません。馴れればものの10分 もあれば出来てしまいます。
ただ、これだけで終わっちゃうと絵としての味わいが足りないので、ここからは品質を高めるためのニュアンス付けの作業 に入ります。
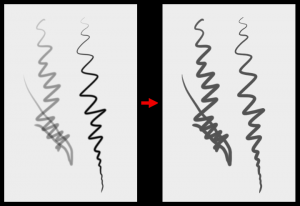
まず、ここまでのやり方だと各パーツの陰影部分は、単に明度が下がった(=黒くなった)だけです。
い、遺影じゃないんだからネッ・・・(^^;;
影色ってホント難しくて、悩まれてる方も多いみたいですけど、一応リクツの上での説明は出来ます。(とココから、センスの無さを知識でカバーしようとした陰陽オジサンの薀蓄。
色の三要素(色相・彩度・明度 )に基いて考えます。
まず陰影部では明度 が減りますよね。コレは常識。絵全体を眺めながら陰影のコントラストを一貫して調整する ことで、アッチには濃い影付けたのにソッチは薄い影、みたいにバラバラしちゃうと【前半】の陰影塗りのトコでもお話ししたとおり、統一感に欠けた嘘くさい陰影の絵になります。(僕みたいな塗り初心者が最初からカラーで塗ると、この画像全体の明暗対比と色情報がゴッチャになって陰影の統一感が崩れるのがヘタな塗り絵になる一因かなと思ってます)
そして同時に暗部では(一般に)彩度 も下がります。
だがしかし、ココから先が理論だけじゃカバーできない。色相 は当たってる光量に関係せず暗くなったからって変化なんかしない筈ですけど、実際に目に映る色相は明部と暗部でズレてきます 。カラーブリーディングの影響 が、暗部の方が強く出るせいですね。
たとえば赤い壁面の部屋に白いブツを置くと、周囲の壁の反射光が影響してブツは赤寄りに色付いて見えますが、
この周囲光の影響は複雑に変化するので、影の色味の変化はケースバイケースで一概には決められない。陰の中の色味は実に多彩 です。(だからこそ絵師さんのセンスが自由に発揮できる箇所で、まぁ僕はそこがヘタだからこんなふうに薀蓄垂れたって大した絵は描けないんですけどね…)
あくまで一般論としては、ですけど、暗部の色相は寒色系にシフトすることが多いですね。
以上、メンドクサイ話おわり。
じゃあ、必要な箇所に色味の付いた陰影を足していきましょう。
…と言っても、手作業で上塗りしていくってワケじゃありません。
現在最上位に置かれている「カラー」フォルダ内の、影色を変えたいパーツのレイヤーの直上に、「陰影」フォルダ中の必要な陰影レイヤーを(あるいは「陰影」フォルダまるごとでもOK!)コピーして配置します。
続けて、このレイヤーもまた透明度をロックしてから、お好きな色味で塗り潰します。
なお、さっき陰影部分の特徴として「明度=下がる、彩度=下がる、色相=寒色方向にシフト」と書きましたけど、それはあくまで原則。
特に肌色は、この原則にこだわってたらなかなかゾンビから脱出できません。(コレまた理屈を付ければ、人肌は強い光が当たって表面の皮膚色がアピールする明部より、多少翳ってる部位の方が内側の血色が透過して表面に出てくるので鮮やかになるんじゃないかと考えてます)
この操作を、他のパーツにも繰り返していけば、、、
さて………最終仕上げで線の色味を調整する工程 を加えてます。
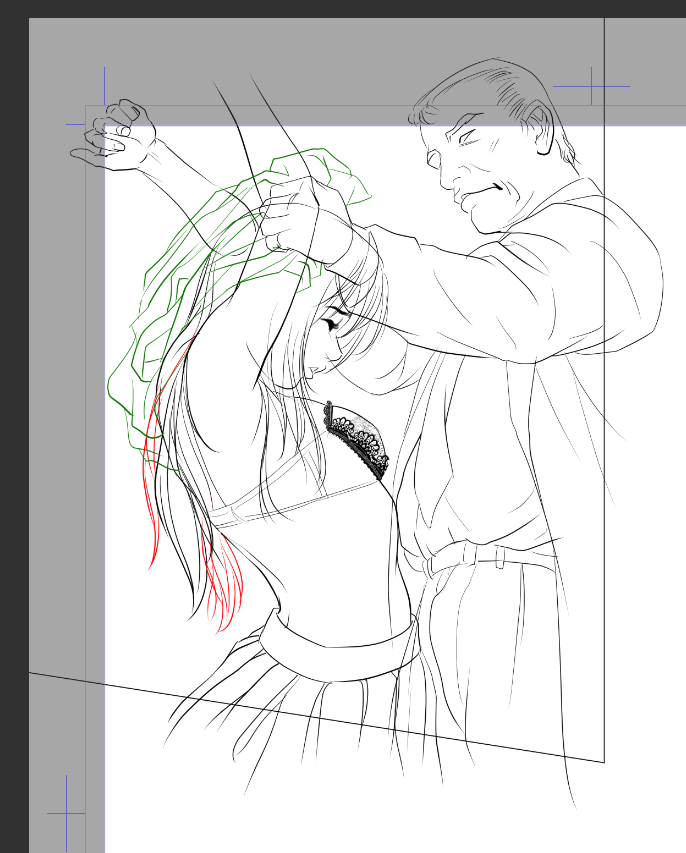
【前半】でもちょっと書いたんですが、今解説してるやり方で塗ってると、一番上の「カラー」の指定は塗りの部分だけでなく輪郭線にも効いてきますので、元々単色の黒で引いた輪郭線が上乗せした「カラー」レイヤーの効果で、ファー、リボン、コートの布地それぞれの色味に変化してるの分かります?
【前半】で「境界上の輪郭線がどちらのパーツに所属するのかまで考えて、輪郭線の下側まできっちり塗り分ける」作業をしてたのは、
だけど僕、輪郭を鉛筆で描いてるもんだから、濃淡が安定しなくてイマイチ綺麗な発色にならないのがちょっと残念(・~・)(最初からペンで輪郭仕上げればイイんですよ。それは分かってるんですけど…ペンで描いてると僕はキモチヨクない。コレはもぅリクツじゃなくて、キモチヨクないモンはキモチヨクないんだから仕方がないヽ(`Д´)ノ)
なので、またまたデジタル頼みで線の色味を整えてあげます。
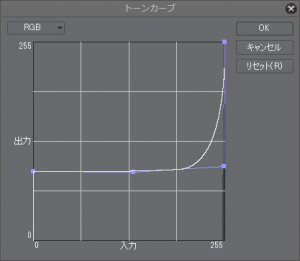
まず、「線画」フォルダの合成モードを「乗算」にします。
てなわけで輪郭線のお化粧まで仕上げて、ようやく、、、、、完成~!\(*^▽^*)/
ただねぇ…
自分でこうして記事にまとめてても思いますが、複雑でめんどっちぃ ですよねぇ。。。(´・ω・`)
差分と言えば表情の変化くらいしかないサブキャラならまだしもなんですけど、ポーズや服装の差分が何枚もある主役級のキャラなんかだと、レイヤー数がもの凄いコトになって、ポチポチ切り替えるのがすっげー手間 ………いや手間で済んだらまだマシで、
Photoshopみたいなレイヤーカンプがあれば、それぞれのポーズ&服装ごとにレイヤーの表示/非表示状況をスナップショットしとけば済むので助かるんだけどな~







 Ci-en
Ci-en