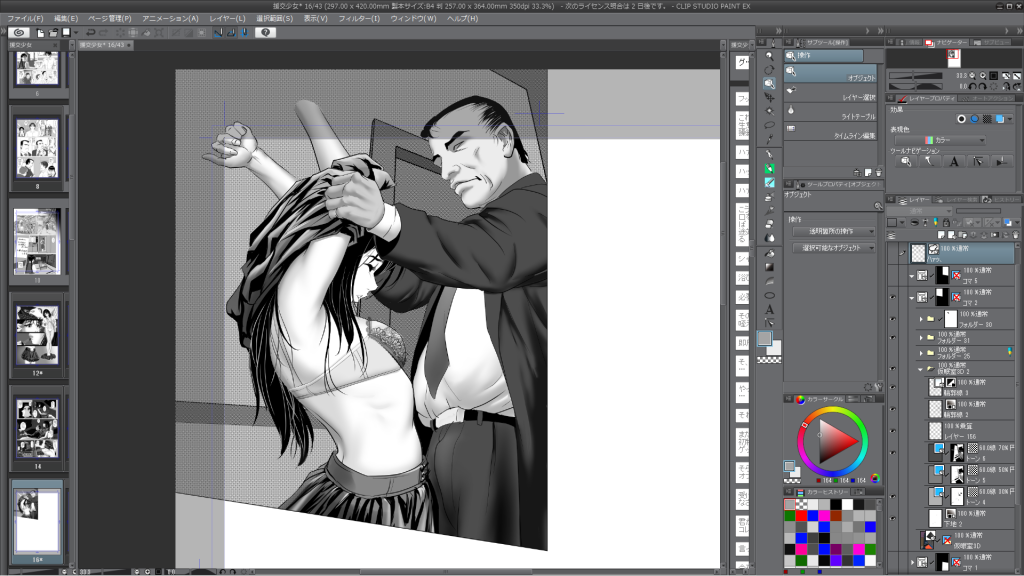
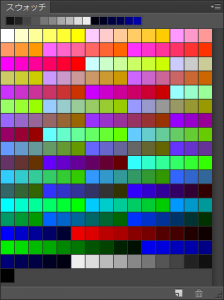
伊豆の美術解剖学者こと加藤公太先生@kato_anatomyのツイートを真似して、一昨日アップした自分の絵に筋肉の地図的なのザックリ描き入れてみました。
鋼の巨人?w
いざこうやって描いてみると今まで曖昧なまま描いてた箇所が自分でもよく分かったり。
間違えてるトコも随所にあるかもしれません。(三角筋と僧帽筋の合わせめの辺りとか微妙……)
ただ、ボディビルダーの写真を眺めてると、どの筋肉が働いたらこんな箇所にこんな陰影が出るんだ?って分からなくなる写真もちょくちょくある。
加藤先生が著名な彫刻や絵画の上に描かれてる筋肉地図を元絵と並べて見比べても、必ずしも体表の凹凸・陰影と筋肉の流れ・分布がキッチリ一致してるというわけでもなくて。
このズレはどこから出てくるんだろうな~……と、いくつかの理由を考えてみました。
1.筋肉の奥にある骨格からの影響
筋肉は腱によってその内部の骨に結節してるので、その骨の隆起が筋肉を通して体表の凹凸にまで影響与えることがある。
この影響は背中とりわけ肩甲骨まわりで顕著なような。(勇次郎さんでお馴染み「鬼の顔」ってヤツ)
広くて薄いお皿みたいな肩甲骨は、体の中では肋骨の上に単に乗っかってるような仕組みで上下左右に結構大きく自由に動き回れる。
それを四方八方から色んな筋肉が引っ張って背中のあの位置に留めてるけど、肩甲骨周りの筋肉群は割と薄くて小さいヤツも少なくないので、それらが折り重なった背中の凹凸は単純に解剖図に出てくる体表の筋肉のまんまにはならない。
いわば土台(肩甲骨)そのものが上がったり下がったり傾いだりする、その影響が上に被ってる筋肉を通して体表まで現れる。
そしてその動き自体が上に被さってる多くの肩甲骨接続の筋肉が収縮・弛緩することによって生まれてくる、その影響も加算されるので更にヤヤコシイ……という訳で二つ目の要因↓
2.どこの部位の筋肉に力が入ってるか
骨格を駆動するための随意筋は、基本的に力めば縮んで短く太くなる。
ポーズによって力んでる箇所が変われば、体表の凹凸・陰影にも当然その影響が出る。
マッスルコントロールに熟練したビルダーだと上腕二頭筋(力こぶ)の短頭側と長頭側で収縮し分けることも出来る(……よね、多分)
僕らが無意識に行動してる時でもそれぞれの筋肉のテンションは常に変化してるし、また同じ動き・同じポーズを取っても、人によって筋肉の使い方は異なっていてそれぞれの個性が出る。
(それ以前にそもそも筋肉の付き方や土台の骨格そのものが人それぞれで違うし)
なので一連の動作の途中部分を静止画でパシャッと切り取った際、その人その時々によって筋肉の表情は違っていて、全く同じってことはひとつとしてない筈。
3.筋肉の上に乗ってる脂肪の影響
筋肉と違って脂肪は不随意な軟体。折り曲がった部位の内側からはブニュッと溢れ出るし、オッパイなんかもそうだけど人が動けばタユンタユン、ポヨンポヨン、グニャングニャンとその動作に遅れて付いてくる。
この動きは物理法則に則っていて、脂肪の容量が多いほどまたその粘性が低いほど内側の筋肉とのズレは大きくなる。
じっとしてても弛んでくる脂肪によって体表の陰影は影響されるし、また素早く動けば筋骨と遅れて付いてくる脂肪とのズレは更に大きくなる。
……で、最終的に何が言いたいかというとですね……
結構適当でイイんじゃないの?
……ていうヾ(≧▽≦)ノアッハッハ
ヌードやらボディビルダーやらエロい絡み映像やらアレコレ眺めてても、一瞬一瞬のスチルだとその時々の光源の影響とかもあるしで割と謎な陰影が体表に表れてるケースって少なくないようにも思う訳です。
とすると写実性を高めた表現やタッチを目指すにしても、やたらと解剖学的な正確さを求めるより、ある程度から先は「それらしい」お気持ちが絵に表れてれば表現としてはそっちの方が正義かな~……とね。
だいいち自分が使わせて頂く側に回った時に「このオネーチャンのこの前鋸筋は間違いだ!ヽ(`д´)ノ」……なんてな理由でヌケなくなっちゃったら人生にとってロスの方が大きいですしね(゚∀゚*)アヒャヒャ













 Ci-en
Ci-en